Styling Lists and Boxes with Round Corners
Monday, September 15th, 2008Let’s begin with the menu. The below CSS listing is only concerned with the menu list itself, not the box that contains it, we’ll get to that later.... Read More
Let’s begin with the menu. The below CSS listing is only concerned with the menu list itself, not the box that contains it, we’ll get to that later.... Read More
I should have done this a long time ago. I’ve probably redone the below adjustments five times already, wasting more than a full working day all in all, testing by trial and error.


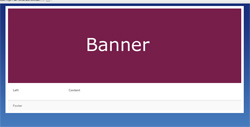
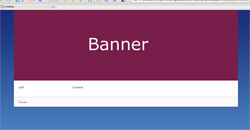
Normally the YAML CSS framework looks like the picture to the left when you add a banner without changing anything. Unfortunately all the sites I’ve been involved in required the banner to have no borders. The below CSS will result in a look like in the picture to the right.... Read More
I’ve begun creating a site for a friend of mine who will sell diving, Asian Diving Vacation (please don’t bitch about the way it looks at this point, it’s a work in progress, the only reason I’m linking to it at this point is because there is also a lot of bitching about demos going on, so here you go demo freaks) . I’m using MODx because it simply rocks for the purpose, we don’t need any strange modules that would require something from the giant repositories of Drupal or Joomla.... Read More
Why MODx? Because it just rocks if you have some markup skills.... Read More
I usually start with a Yaml scaffolding when I make a new template for Joomla. When I use Yaml I know the basic structure of the HTML document is the best possible, and the CSS will work for IE6 out of the box. Yaml has been created by far more design and CSS savvy people than me and I trust them completely.... Read More