YAML CSS Framework with Borderless Banner
I should have done this a long time ago. I’ve probably redone the below adjustments five times already, wasting more than a full working day all in all, testing by trial and error.


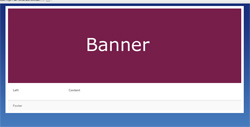
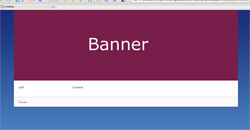
Normally the YAML CSS framework looks like the picture to the left when you add a banner without changing anything. Unfortunately all the sites I’ve been involved in required the banner to have no borders. The below CSS will result in a look like in the picture to the right.
The contents of changes.css:
body{
margin: 0;
padding: 0;
}
#page{
margin: 0;
padding: 0;
}
#page_margins{
width:950px;
}
#header{
background: url(../banner.jpg) no-repeat;
height:300px;
padding: 0px 0px 0px 0px;
}In this case the banner is exactly 950 pixels wide and 300 pixels high.
And the HTML used in this example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>YAML | Example "2col_left_13"</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="css/layout_2col_left_13.css" rel="stylesheet" type="text/css"/>
<!--[if lte IE 7]>
<link href="css/patches/patch_2col_left_13.css" rel="stylesheet" type="text/css" />
<![endif]-->
<link href="css/changes.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="page_margins">
<div id="page">
<div id="header"></div>
<div id="main">
<div id="col1">
<div id="col1_content" class="clearfix">Left</div>
</div>
<div id="col3">
<div id="col3_content" class="clearfix">Content</div>
<div id="ie_clearing"> </div>
</div>
</div>
<div id="footer">Footer</div>
</div>
</div>
</body>
</html>


