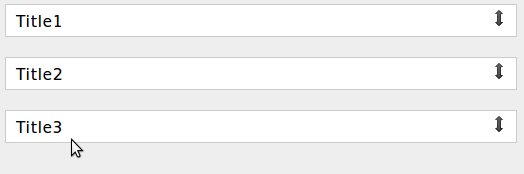
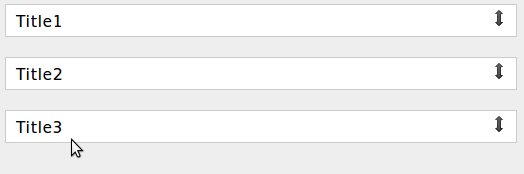
jQuery UI sortable with Ajax
Sunday, August 22nd, 2010 ... Read More
... Read More
 ... Read More
... Read More
 ... Read More
... Read More
Well that didn’t take long, unsurprisingly. I needed the interface to handle foreign relations, for this I would’ve liked to use conventions, for instance that all primary autoincrementing keys be named id. However the legacy database I’m working with won’t allow that, so we need configuration:... Read More
I recently made a very simple but functional administrational interface using jQuery and Ajax to avoid having to refresh the page all the time thus simplifying development.... Read More
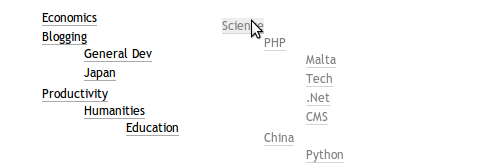
This tutorial will all be about managing loading data into multiple select lists and then save the selections in the list.... Read More
A demo of the functionality can be found in one of paceville.com’s galleries. Just click the first thumbnail. Update: To see the full images one now has to be registered so the demo is not easily accessible anymore.... Read More
The heart of the problem with making jQuery.post work with the PicoLisp server is simple once found (thanks to Alex for helping me find it). Apache seems to use the Content-Length header to determine the length of the argument sent by XMLHttpRequest.send(), the Pico server doesn’t bother with determining the the length. It looks for a newline at the end instead.... Read More
This stuff can be seen as a continuation of an earlier tutorial integrating external search into a MODx site, i.e. a standalone search logic separate from MODx. This approach is however not limited to any kind of CMS or solution whatsoever, it’s totally agnostic through the use of Ajax. ... Read More
 ... Read More
... Read More
Today I noticed a nice, short example of the Zend Framework, jQuery and Smarty stack I’m using. It’s got a lot of niceties from each component in a very small space, perfect for showcasing each and how they can be integrated!... Read More